طريقة إنشاء زر واتس اب عائم
طريقة إنشاء زر واتس اب عائم
يبحث الكثير عن ميزة مميزة للمواقع والمتاجر, وهى دردشة واتس اب بمميزات فريدة, وأيضا تكون عبارة عن زر عائم
واليوم سأقدم لكم أفضل موقع يقدم كود جافا سكربت
بمجرد اضافته لموقعك أو لمتاجر ستحصل على زر واس اب عائم بمميزات مبتكرة
مميزات زر الواتس اب العائم
- مشاركة الصفحة الحالية: عند الضغط على زر الدرشة يتيح لك امكانية مشاركة الصفحة الحالية اللى يتصفحها العميل
- مشاركة عنوان الصفحة المفتوحة
- رسالة ترحيبية
- شعار الموقع أو المتجر
كيفية إنشاء الزر وما هو الموقع المستخدم لإنشاء الزر العائم
الموقع المستخدم هو : wati.io
ولإنشاء الزر سنقوم أولا بالذهاب الى الموقع بالضغط هنا

نضغط على زر Generate Now أو ننزل الى الأسفل قليلا

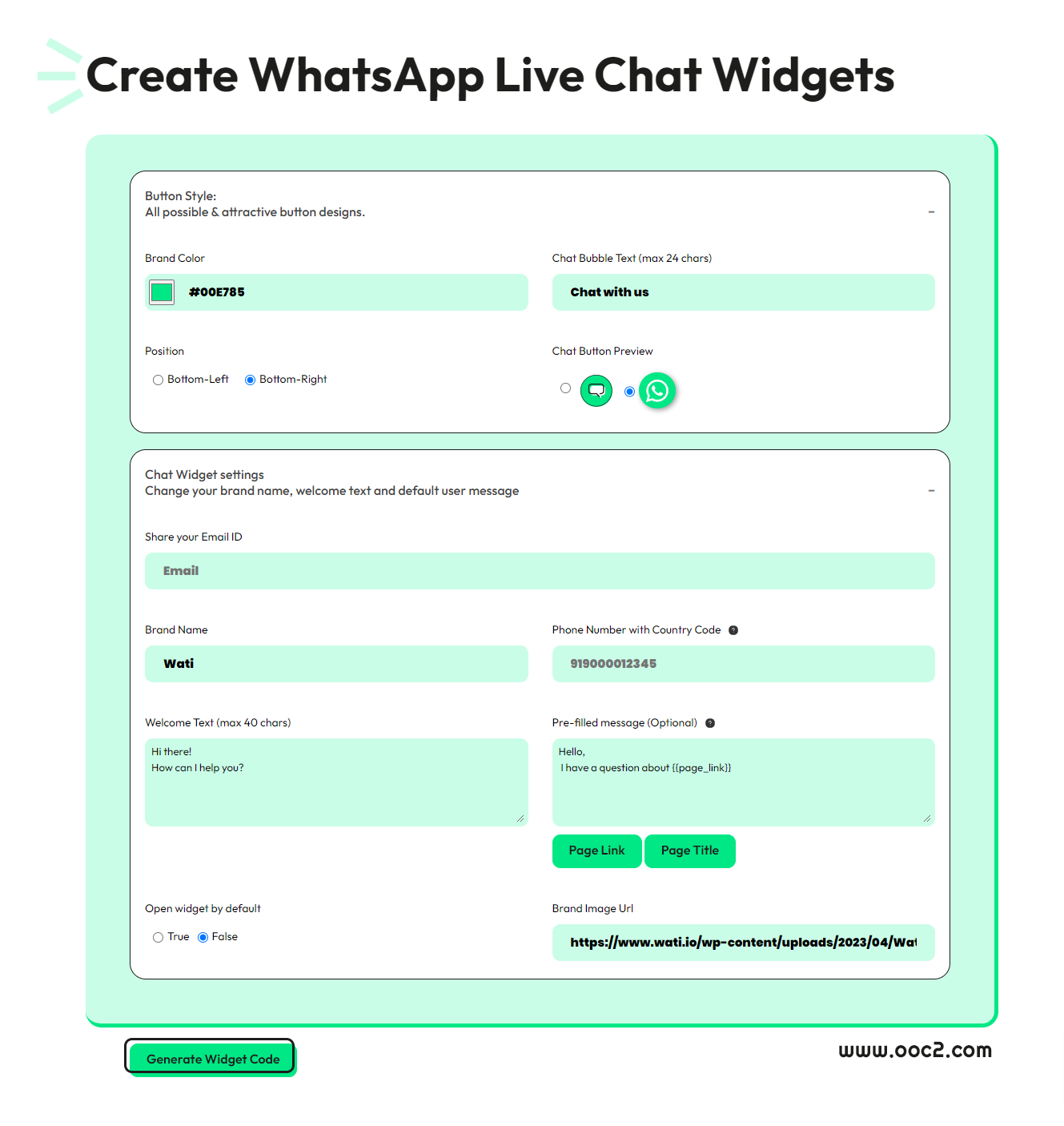
شرح الاعدادات 👆👆👆
نقوم بضبط الالوان من Button Style وكذلك ضبط مكان الزر على موقعط واختيار ايقونة الزر
ومن Chat Widget settings بقوم بإدخال ايميل
ثم من Phone Number with Country Code نقوم بكتابة رقك الجوال بكود الدولة بدون أصفار أو علامات
ومن Welcome Text نكتب الرسالة الترحيبية
ومن Pre-filled message نكتب الرسالة التي ستظهر عند مشاركة الروابط ومنها تستطيع استخدام المعلمات التالية
page link: لمشاركة رابط الصفحة بشكل اتوماتيك
page title: لمشاركة عنوان الصفحة بشكل اتوماتيك
ثم من Brand Image Url نضيف رابط مباشر لصورة الشعار الخاص بك
ثم نضغط على زر Generate Widget Code
سيظهر لك كود الجافا سكربت
فقط تقوم بنسخه واضافته على موقعك بصفحة الهيدر أو الفوتر
